Bist du auch müde immer und immer wieder die selben Klassen-Selektoren in deinen CSS-Code zu tippen um jedem HTML-Element innerhalb einer Klasse sein individuelles Styling zu verpassen? Oder wirst du langsam erdrückt vom Technologie-Stack an Tools, Transpilern, Präprozessoren, Compilern, Packern, Paketmanagern, Bibliotheken und Frameworks und du wünscht dir, dass man all die tollen Features, Hilfsmittel, und Vereinfachungen out of the box in die Webstandards integrieren würde?

Dann muss ich dich leider enttäuschen, das wird wohl nie passieren (und das ist wohl auch besser so). Aber es könnte zumindest etwas leichter werden: Dank CSS Nesting, oder zu Deutsch: Verschachteltes CSS.
Was ist CSS Nesting?
Worum geht’s? – CSS Nesting ist eines der lang ersehntesten CSS Features in der Webentwickler-Welt. Ein Feature, welches bisher Nutzern von Präprozessor-Sprachen wie SASS vorbehalten war.
Speziell geht es um die Möglichkeit CSS-Code zu verschachteln. Wollte man zuvor zum Beispiel verschiedene Kindelemente der selben Klasse stylen, musste man für jedes Element den Klassennamen wiederholen:
.navigation {
...
}
.navigation li {
...
}Jetzt kann man auch einfach folgendes machen:
.navigation {
...
& li {
...
}
}Ziemlich einfach, oder?
Mit CSS Nesting kann man nun seinen CSS Code ähnlich strukturieren, wie auch den HTML-Code. So kann man zum Beispiel alle Kindelemente einer Klasse innerhalb ihres Selektors verschachteln und gestalten. Das beschränkt sich dabei nicht auf Klassen, prinzipiell kann man alle verschachtelten Strukturen auf diese Weise abbilden.
Das teils Dutzendfach redundante Vorkommen immer der selben Klassennamen oder IDs als Präfix entfällt auf diese Weise.
Dadurch kann man seinen CSS Code besser strukturieren, es erhöht die Übersichtlichkeit, und macht es einfacher Fehler oder Inkonsistenzen zu finden. Insbesondere in Kombination mit Mediaqueries (Responsive Webdesign) ist diese Schreibweise ein echter Fortschritt.
Der & – Nesting Selektor
Das ganze funktioniert mithilfe des neuen Nesting-Selektors (&). Zunächst selektiert man das Element das man gestalten möchte ganz klassisch z.B. mittels des Klassen-Selektors. Innerhalb der geschweiften Klammern kann man nun zunächst wie gewohnt das gewählte Element gestalten.
Will man nun aber die Kindelemente innerhalb des Elements gestalten, muss man im klassischen CSS wieder den Klassennamen angeben, gefolgt vom gewünschten Selektor. Mittels CSS-Nesting geht das einfacher. Innerhalb der geschweiften Klammern des Eltern-Selektors, kann man mittels vorangestelltem &-Operator alle gewünschten Kind-Elemente auswählen und gestalten. Die Syntax ist, abgesehen vom &-Operator und der Verschachtelung selbst, die selbe wie bei CSS zuvor.
Der &-Operator ist dabei mehr als nur eine Textergänzung. Er wirkt dabei wie ein Platzhalter für das übergeordnete Element.
Die Möglichkeiten enden hier aber noch nicht. So ist es möglich auch innerhalb der verschachtelten Kindelemente weitere Verschachtelungen vorzunehmen um wiederum deren Kindelemente zu selektieren. Man sollte hierbei jedoch im Hinblick auf die Übersichtlichkeit darauf achten, dass man es nicht übertreibt.
In den neueren Versionen der Browser ist es übrigens auch möglich den &-Selektor weg zu lassen, und die Elemente / Klassen direkt anzugeben. Dies kann aber zu unerwarteten Verhalten führen, und wird in einigen Browserversionen (noch) nicht unterstützt, weswegen ich es nicht empfehlen würde.
Praxisbeispiel
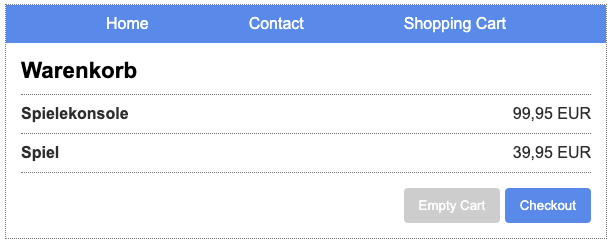
Hier ein kleines Beispiel mit einem simplen Navigationsmenü:
<ul class="navigation">
<li><a href="">Home</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Shopping Cart</a></li>
</ul>Nun kann folgender Code aus klassischem CSS…
.navigation {
background-color: cornflowerblue;
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
justify-content: space-evenly;
}
.navigation li {
padding: 10px 0;
}
.navigation li a {
color: white;
text-decoration: none;
}
.navigation li a:hover {
color: darkblue;
}
.navigation li a:active {
color: red;
}… jetzt auch so dargestellt werden:
.navigation {
background-color: cornflowerblue;
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
flex-direction: row;
justify-content: space-evenly;
& li {
padding: 10px 0;
}
& li a {
color: white;
text-decoration: none;
&:hover {
color: darkblue;
}
&:active {
color: red;
}
}
}Beides erzielt das gleiche Ergebnis:

Es ist wichtig zu beachten, dass es beim &-Operator auf die Verwendung von Whitespaces ankommt. Je nachdem wie man sie verwendet, kann man ein unterschiedliches Ergebnis erzielen:
.navigation {
...
& :hover {
...
}
}Dieser Code wird geparst zu:
.navigation {
...
}
.navigation *:hover {
...
}Während folgender Code…
.navigation {
...
&:hover {
...
}
}so geparst wird:
.navigation {
...
}
.navigation:hover {
...
}Zum Abschluss
CSS Nesting wird heute (Stand Januar 2024) von jedem großen Browser unterstützt (inkl. Safari on iOS). Jedoch ist es dennoch noch recht neu, und nicht jeder hat die aktuellste Version seines Browsers installiert.
Wenn du eine Website mit verschachteltem CSS erstellst, und der Browser es nicht unterstützt, ist das komplette Design deiner Seite hinüber. Berücksichtige das, bevor du deinem Klienten den Link zu seiner State-Of-The-Art Website schickst, die dann vielleicht anders aussieht als erwartet.

Je nach Workflow kann das neue Feature einem die Arbeit stark erleichtern und einem ein gutes Stück Übersicht zurück geben. Nutzt man bereits Präprozessor-Sprachen wie SASS, hat man natürlich nach wie vor umfangreichere Features zur Verfügung.
Jedoch ist CSS-Nesting eindeutig eines der interessantesten dieser Features. Und darüber hinaus kann ein schlankerer Tech-Stack mitunter ebenso Produktivitätssteigernd sein, wie so manches Framework.
Den gesamten Beispielcode sowie weiterführende Links findest du übrigens in der Sidebar.


